”vue vue.js vueAPI VUE帮助文“ 的搜索结果
vue.config.js是一个可选的文件,如果有的话再项目启动的时候会自动加载 这个文件把所有的配置项导出去 module.exports = { ... } 如果想要用ts注解的话 @vue/cli-service 里有 defineConfig函数 专门注解配置...
下载 vue-router.js 文件: https://unpkg.com/[email protected]/dist/vue-router.js 直接 Ctrl+S 保存即可。 下载 vue-router.min.js 文件: https://unpkg.com/[email protected]/dist/vue-router.min.js 直接...
1) 类型:boolean 2)默认值:true (生产版为 false) ...Vue.config.devtools = true 配置是否允许 vue-devtools 检查代码。开发版本默认为 true,生产版本默认为 false。生产版本设为 true 可以启用检查。 ...
在main.js中添加一个变量到 Vue.prototype Vue.prototype.$appName = 'My App' 这样 $appName 就在所有的 Vue 实例中可用了,甚至在实例被创建之前就可以 new Vue({ beforeCreate: function () { console.log...
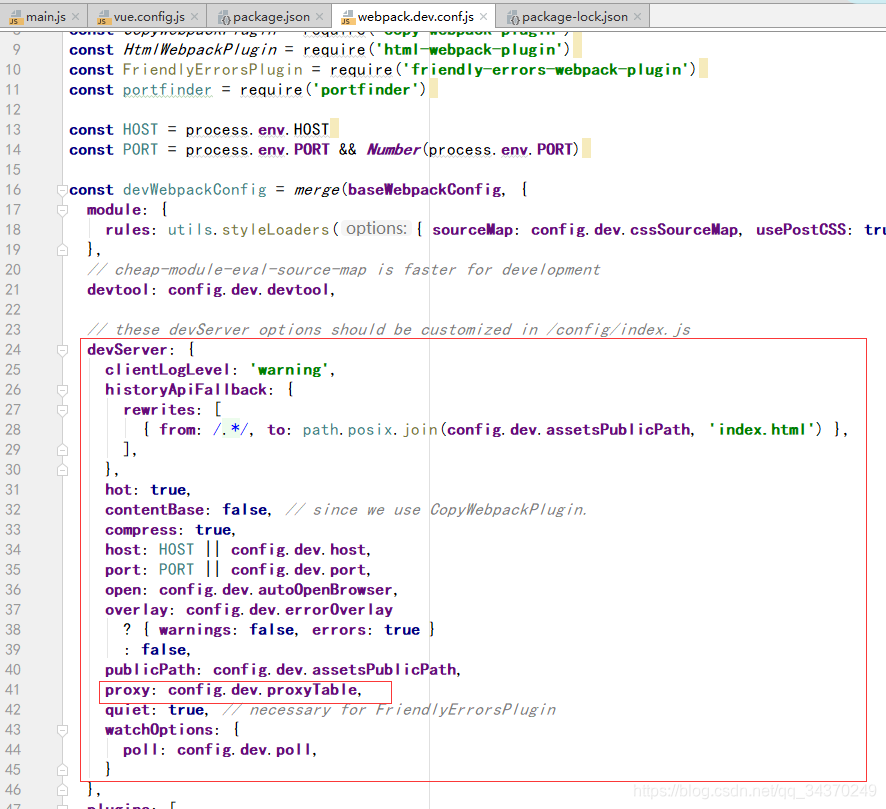
vue.config.js 不生效 vue.config.js 文件  main.js 文件 ![图片说明]...
项目package.json 脚本配置项目是否为用 vue-cli-service serve 启动就会用 vue.config.js;...关于 Vue学习笔记 —— 关于vue.config.js不生效的解决方案 就讲到这里,对你有帮助的话!谢谢你的观看!...
src/main.js是入口文件,主要作用是初始化vue实例并使用需要的插件 在main.js文件中定义了一个vue对象,其中el为实例提供挂载元素 //基础配置 import Vue from 'vue' import App from './App.vue' //引入已经配置...
缘起 vue-cli3 以来 是不会 暴露 webpack.config.js 的 需要我们手动来配置 ...项目根目录 创建文件 vue.config.js 添加配置 =》 配置全局变量 其他js 拿到全局变量 配置大致和 webpack 差不多 for example...
vue.config.js简介
标签: vue
Vue.config.js 前言 我们在创建一个vue项目的时候,vue-cli并不会帮我们创建vue.config.js。而我在写暑假考核的时候就用到了这个东西: [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-W2...
webpack 相关的配置需要写到configureWebpack 里,不能直接写在外面。
使用Vue.js 必然需要使用Vue CLI;使用Vue CLI,不可避免的会涉及到webpack的使用。而webpack最关键的地方就是配置了。Vue CLI 是基于webpack构建起来的Vue手脚架。俗话说得好,磨刀不误砍柴工。想要提高在Vue上的...
vue.runtime.esm.js?c320:4560 [Vue warn]: Error in render: "**TypeError: Cannot read properties of undefined (reading 'category1Id')
Vue中 Vue.extend() 详解及使用
报错 这是因为 数据还没到先显示了,图标是表单的时候 设置有值之后再显示就好了 value="barData?barData:''" 这样也会报错的 只有 v-if 可以
vue.config.js中配置sass的全局变量入口遇到问题 “sass-loader”: “^8.0.0” sass-loader如上版本号时,配置如下: module.exports = { css: { loaderOptions: { sass: { // 全局sass变量 //sass-loader ...
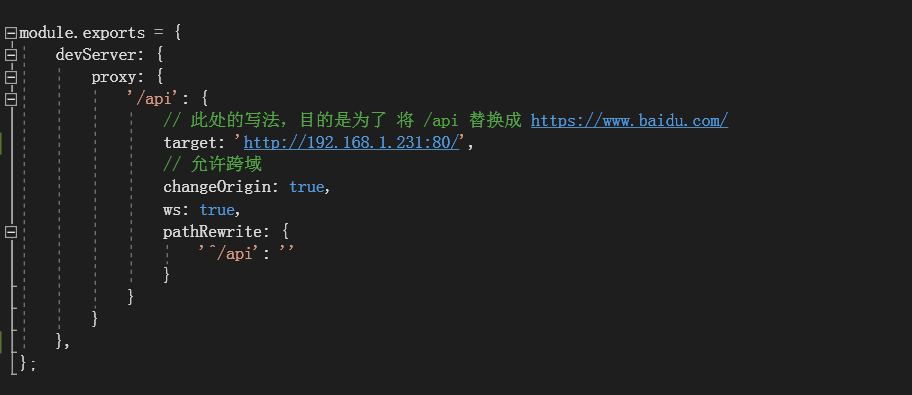
根目录vue.config.js module.exports = { devServer: { host: '0.0.0.0', // 默认是localhost port: 8081, // 前端项目编译后使用的端口号,跟webpack配置的port同理 proxy: { '/api': { target: "api-url", /...
Vue 项目中 vue.config.js 文件就等同于 webpack 的 webpack.config.js。 vue-cli3 之后创建的时候并不会自动创建 vue.config.js,因为这个是个可选项,所以一般都是需要修改 webpack 的时候才会自己创建一个 vue....
1.打开Vue官网 https://vuejs.org/ 2.下载步骤 ①第一步 ②第二步 ③第三步 ④第四步,下载完成
Vue.config.productionTip的作用 productionTip 值为 true 与 为 false 时的区别 productionTip = true (默认) productionTip = fasle productionTip设置为 false ,可以阻止 vue 在启动时生成生产提示 开发...
跨域
转载 https://www.jb51.net/article/159845.htm 转载 https://blog.csdn.net/winsom1/article/details/105828574/
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地